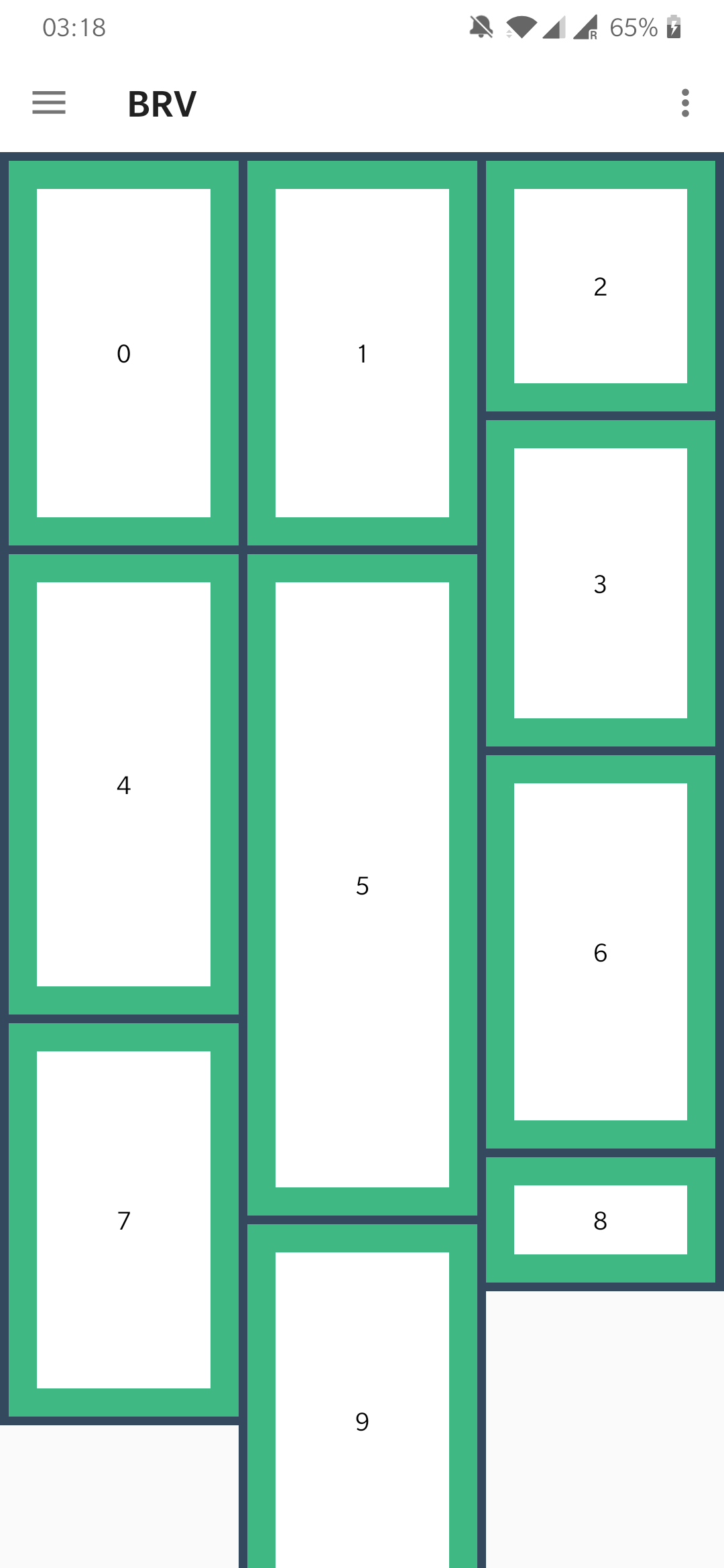
Staggered Grid List
Waterfall Flow Divider

rv.staggered(3).divider(R.drawable.divider_horizontal).setup {
addType<DividerModel>(R.layout.item_divider_horizontal)
onBind {
// Simulate dynamic height
val layoutParams = itemView.layoutParams
layoutParams.height = getModel<DividerModel>().height
itemView.layoutParams = layoutParams
}
}.models = getData()
Edge Divider¶
You can control the visibility of edge dividers using two fields:
| Field | Description |
|---|---|
| startVisible | Determines if top and bottom edge dividers are visible |
| endVisible | Determines if left and right edge dividers are visible |
| includeVisible | Determines if edge dividers around the layout are visible |